コーダーよもやま話 ~Emmet記法について~
制作のこと
2024.06.21
こんにちは、近頃は気温がどんどん上がり、ついに自宅でもエアコンを使い始めました。
皆様もこれからの夏、我慢しすぎて熱中症にならないようにご注意ください。
さて、コーダーの自分は、ホームページ制作にあたりVSC(Visual Studio Code)というコードエディタを使用しています。
今回はそのVSCに備わっているEmmet記法についてご紹介したいと思います。
これからWeb制作を始めたいという初学者の方など、ぜひ参考にして頂ければと思います。
Emmet記法は、VSCを含む多くのコードエディタで利用できる強力なツールです。
これを使うことで、HTMLやCSSを素早く記述するための支援を行い、効率的にコーディング作業を進めることができます。
Emmet記法の例
1. 基本的なHTML構造の生成
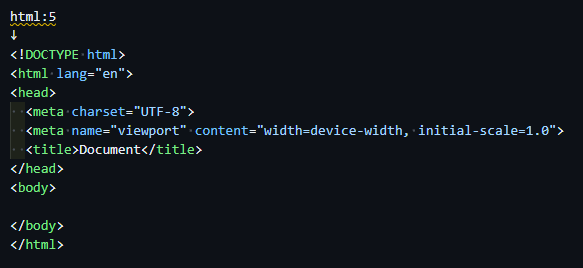
「html:5」と入力すると下画像のように生成され、HTML5の基本的な構造がすぐに作成されます。
2. リストの生成
Emmetを使用して、簡単にリストを生成することができます。
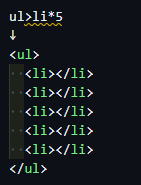
例えば、「ul>li*5」と入力すると、下画像のように生成されます。
この場合、<ul>要素の中に<li>要素を5つ生成することになります。
3. クラスやIDを持つ要素の生成
Emmetを使用して、クラスやIDを持つ要素を簡単に生成することもできます。
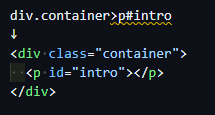
例えば、「div.container>p#intro」と入力すると、下画像のように生成されます。
「div.container」は<div>要素に「container」というクラスが付与され「p#intro」は<p>要素に「intro」というIDが付与されます。
Emmet記法を使うことで、コーディングの手間を大幅に省くことができます。
ぜひ、この便利なツールを活用して、効率的なWeb制作を楽しんでください!

投稿:みやひつじ
