AI搭載のコードエディタ「Cursor」を使ってみた感想
制作のこと
2024.11.15
「このコード、どう直せばいいんだろう…」
「なんだかうまく動かない、どこを修正すればいいのかな?」
教えて!ChatGPT先生!
こんにちは、ChatGPTには頭が上がらないコーダーです。
WEB制作の現場では、過去のコードを応用したり、新しい実装を考えたりと、頭をフル回転させる場面が多々あります。
順調に進めばいいのですが、なかなかそうもいかず、つまづいて作業が止まってしまうことも…。
そんなとき、まるで国民的アニメの青いキャラクター(某ロボット猫)みたいに助けてくれるのがChatGPT先生!
ちょっとした疑問ならすぐに解決してくれるので、本当に助かっています!
そんな風に、普段からChatGPTに頼っている私ですが、最近はさらに便利なツールを発見しました。
それが「Cursor」というAI搭載のコードエディタです。
「Cursor」は、VSCodeをベースにしたコードエディタです。
最大の特徴はなんといってもAIがコーディングをサポートしてくれる点!
別ウィンドウを開くことなく、エディタ内で質問したり、コードを自動生成してくれるんです。
では、実際に使ってみましょう!
まずは、コード生成を試してみました。
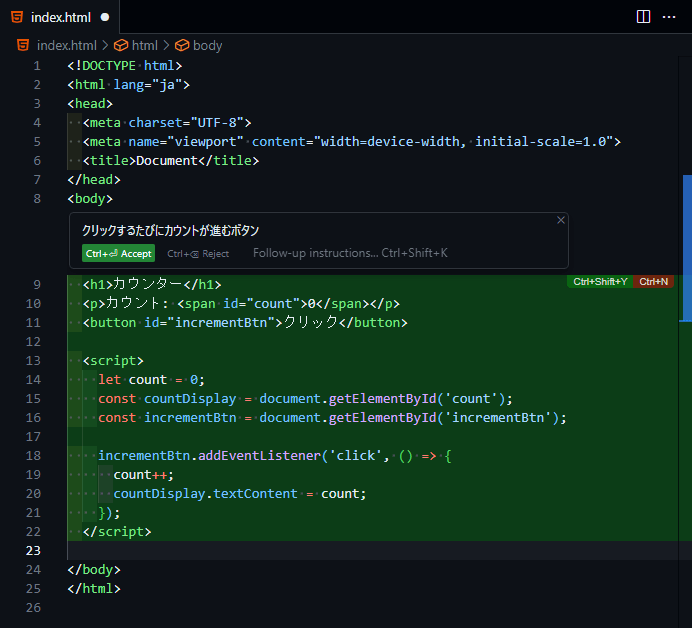
小手調べとして、「クリックするたびにカウントが進むボタン」という内容でHTMLとJavascriptのコードをAIに生成してもらいます。
おお…本当にエディタ内に直接コードを生成してくれるんですね!これはすごい。
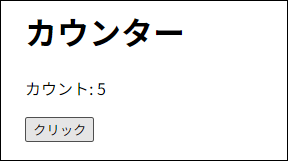
さっそく、ブラウザで動作を確認してみましょう。
シンプルな機能ですが、ちゃんとボタンを押すたびにカウントが増えるようになっています。問題なく動作していますね。
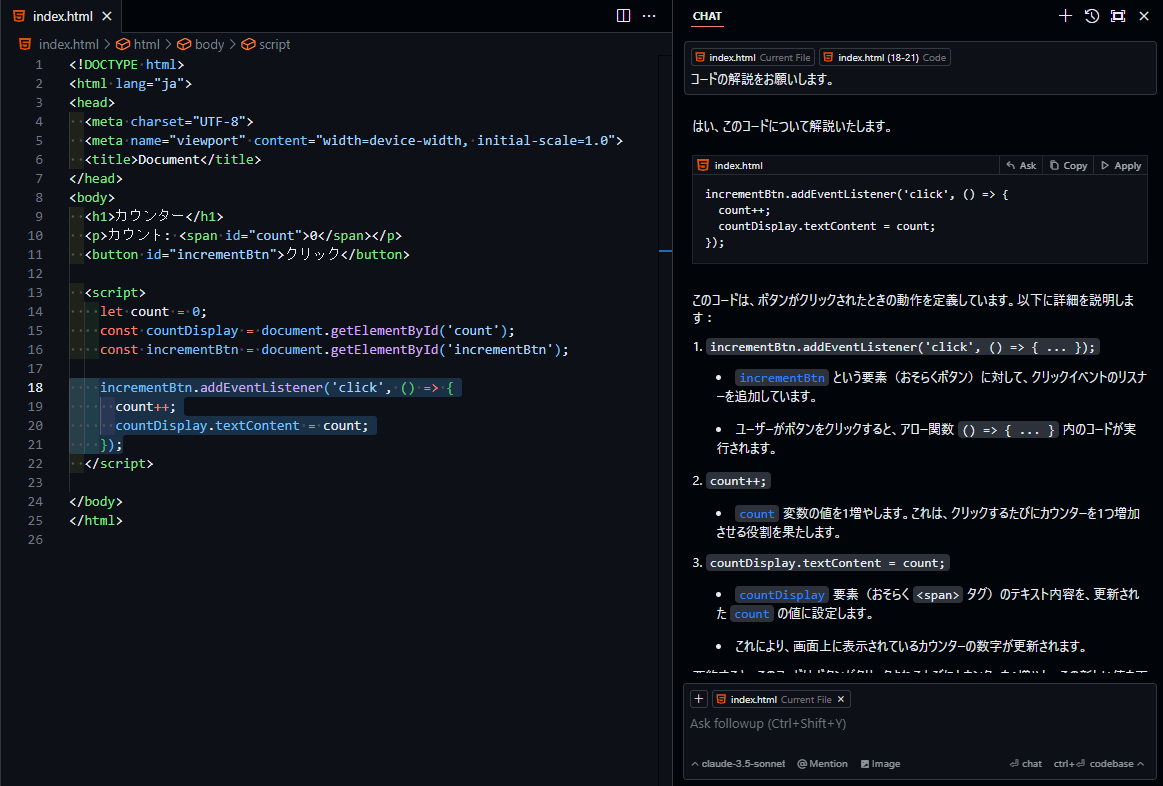
次は、AIと直接対話してみます。さっき生成してくれたコードについて質問してみました。
すると、ChatGPTのウェブ版と同じように、エディタ内で回答が返ってきました。
これがエディタ内で完結するのは本当に便利です!
さらに試してみたくなったので、難易度を少し上げてみましょう。
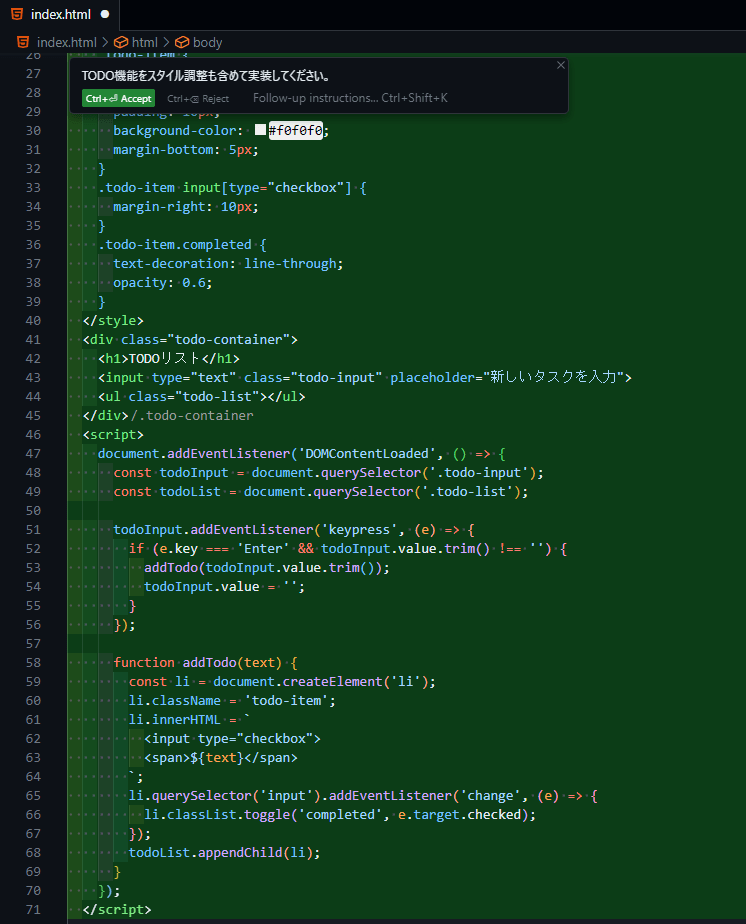
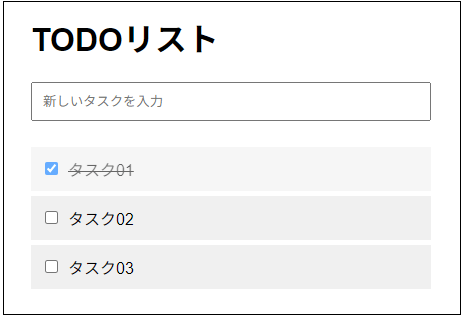
今度は、TODOリスト機能を実装してもらい、CSSのコードも生成してもらいます。
またしても、あっという間にコードを生成してくれました。
さて、ちゃんと機能するか確認してみます。
素晴らしい!きちんと動作しています。
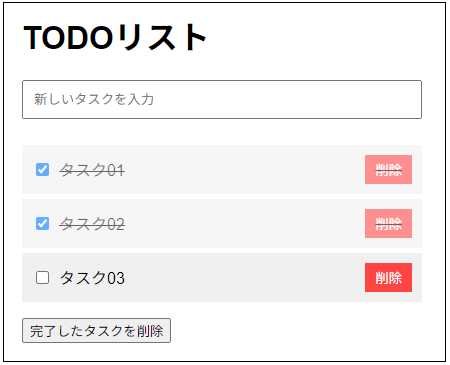
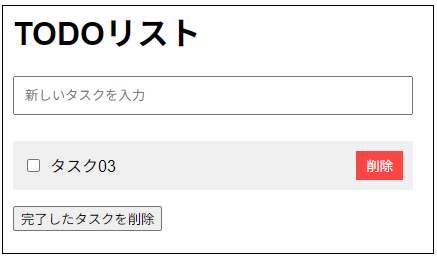
それでは、次に削除機能の追加も依頼してみましょう。

こちらも問題なく実装してくれました。いや~、本当に便利ですね!
エディタ自体もVSCodeとほぼ同じ感覚で使えるので、VSCodeに慣れている人なら違和感なく使えると思います。
ちなみに、Cursorには有料プランもあり、使用回数が無制限になったり、より高精度な回答(GPT-4)を得られたりしますが、無料プランでも月に200回(2024年11月時点)使えるので、十分実用的です。
AIがどんどん進化して、これからも様々な場面で活躍するのが楽しみですね。
技術の進歩によって、より豊かなユーザー体験を提供するWEBサイト作りが実現できそうです。
以上、Cursorを使ってみた感想でした!

投稿:みやひつじ
