イラレにも生成塗りつぶしがやってきた!! 〜とりあえず使ってみた編〜
制作のこと
2024.09.06
皆さんこんにちは!カツオぶしです。
今回のテーマは、Adobe Illustratorの方の生成AIツールについて。
先日Photoshopで生成塗りつぶしを使ってみた記事を書いたりなどもしましたし、せっかくなのでイラレの方も使ってみます!
◎どうやら種類があるらしい
……と、いったはいいものの、どうやらイラレの生成AIツールには
「生成ベクター(Beta)」
「生成塗りつぶし(シェイプ)(Beta)」
の2種類があるようです。
前者の「生成ベクター」は以前からある機能で、プロンプトを入力するとそれに合わせたベクターデータを生成してくれるというもの。
以前よりも機能は増えているようなのでこちらの可能性も探りたいところですが、一旦この記事では取り上げず……
後者「生成塗りつぶし(シェイプ)」の方を使って活用方法を探してみようと思います!
※ちなみにBetaというのはベータ版、いわゆる開発中のテスト機能ということで、他のツールと違って不具合が出たりなどが起こる可能性があるということみたいです。
ただ、Adobeの紹介ページには「商用利用しても安全」という文言がありましたので、一応生成物を商用利用しても大丈夫そう(2024年9月時点)。
不安な方は都度お調べいただくと良いかもしれません。
◎基本仕様
生成塗りつぶし(シェイプ)は、生成ベクターと違って、シェイプを作成したらそれに合わせてベクターデータのイラストなどを生成してくれるツールです。
プロンプトとスタイルだけを入力してイラストを生成する生成ベクターとは違って、思い通りの形にイラストを生成しやすくなっています。
何かしらのシェイプをベースにベクターデータを作成するツールなので、何かのオブジェクトを選択した状態で使えるようになるっぽいですね。

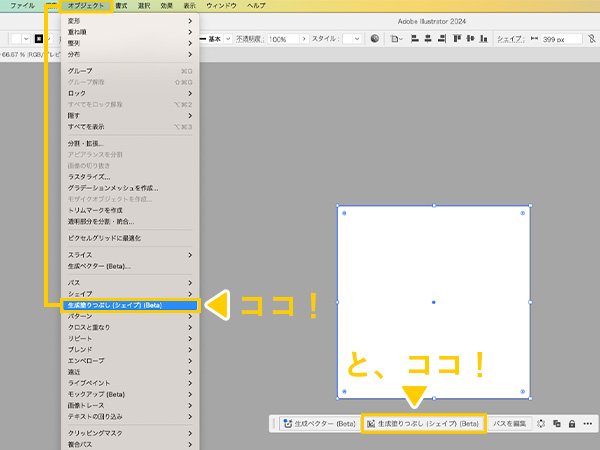
オブジェクト > 生成塗りつぶし(シェイプ)
もしくは、コンテキストタスクバー(なんかシェイプの下に出てるやつ)から選べます。

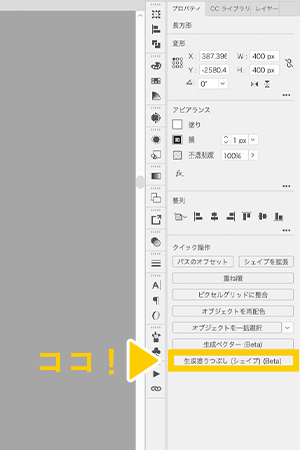
タスクバーを出していなくても、クイック操作欄にもボタンが出てきますのでいちいちメニューから選ばなくて良さそうです!

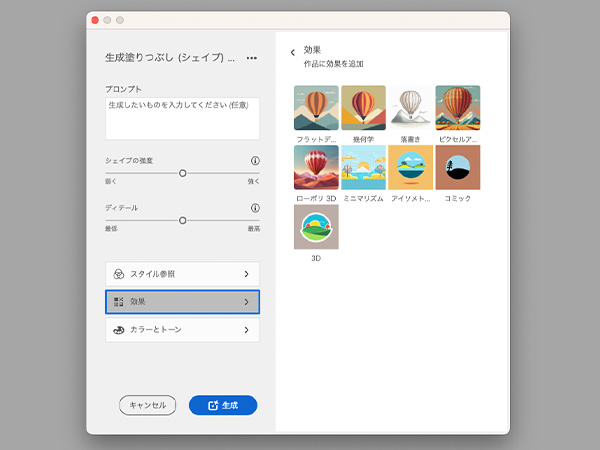
オプションもいろいろある!よりイメージに近いベクターが欲しいときは活用していきたいところです。
ちなみに、プロンプトは何も入れなくても適当なデータが生成されます。フォトショと一緒!
「シェイプの強度」はベースになるシェイプにはみ出してベクターを生成するかどうか(弱めると、シェイプに沿わない形を生成することも)
「ディテール」は強めると細かい部分までベクター化するということらしいです……が別に細い線が出てきたりするということもなさそう。
多分ですが、イラレの生成ベクター関係はまずはAdobe Fireflyみたいな画像を裏で生成していて、それを「画像トレース」のようにベクター化していそうでして、それを細部まで適応するかどうかということなんだろうと思います。
なので、フラットなデータが欲しいときは、AIっぽい特有の気持ち悪さを排除するために「ディテール」は弱めておくと良いかもしれない!多分。
ということで、上記を踏まえて、個人的にこれはいけそう!と思った使い途をまとめてみました!
◎その1 飾り枠

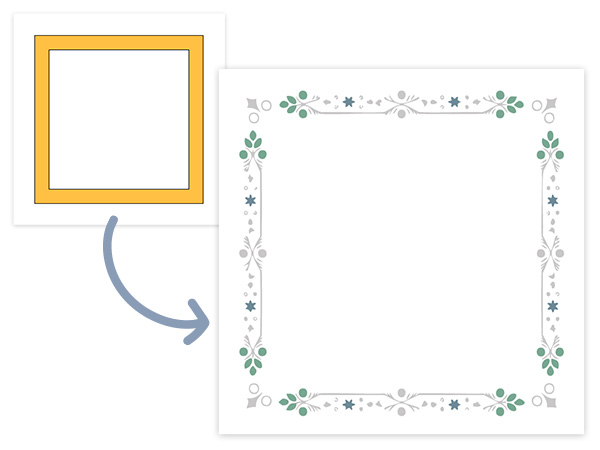
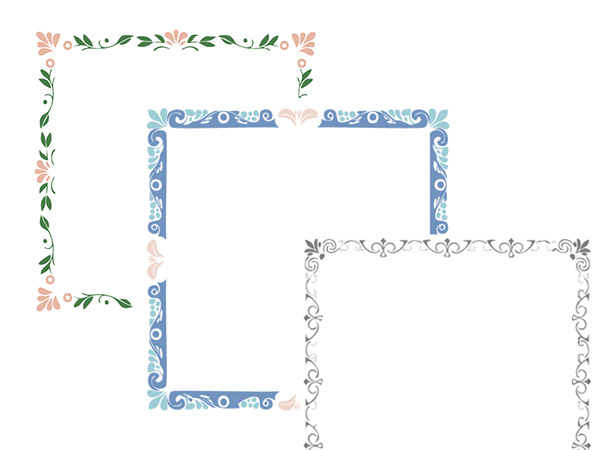
左上の黄色い四角形が、ベースにしたシェイプです。
プロンプト:「飾り枠」のみ
シェイプの強度:強
ディテール:最低
を選び、他のオプションは選択しないで一発目でこれが出てきました。
すごい!!これはバナーとかに使えそうです。
フリー素材サイトを放浪する時間がなくなるだろうことが容易に想像できます。最高!

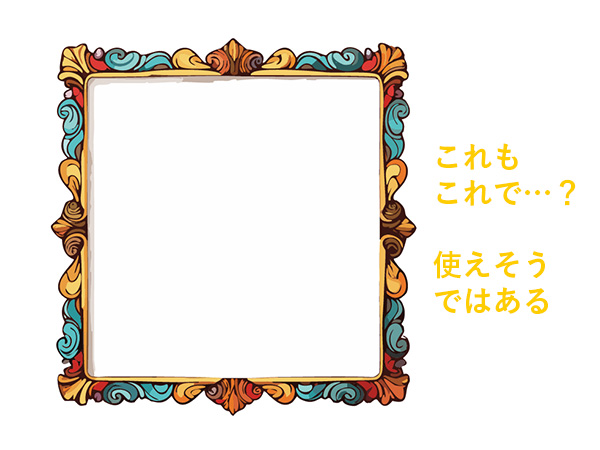
↑同じ条件でのほかのパターン。効果や色などを指定すればバリエーションも思い通りに生成できそう!

↑条件を変えてみたパターン
プロンプト:「飾り枠」のみ
シェイプの強度:弱
ディテール:最高
効果:落書き
でこちらが生成されました。点対象感が少ないので使える場面は少なそうだけど、イラストチックでかわいい!
結論:ちょっとした飾り枠なら超絶時短になりそう!
◎その2 文字

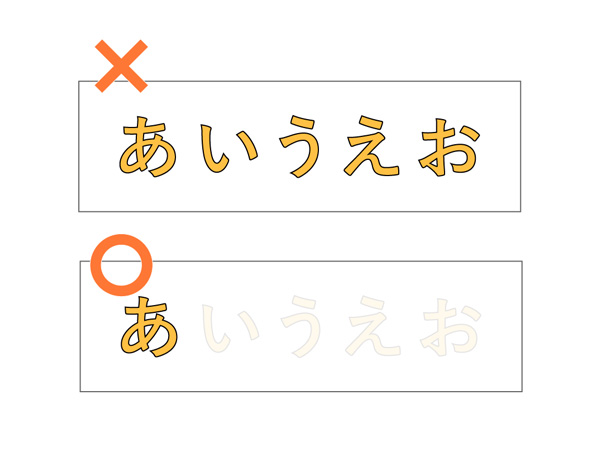
上が
プロンプト:「ゴールド」
シェイプの強度:強
ディテール:普通
下が
プロンプト:「水の流れ」
シェイプの強度:強
ディテール:最高
で生成されたデータです。
使い所は少なそうだけど、確かにこれは手で作るのは時間かかりすぎて無理そう…。
文字の飾り付けの選択肢が増えるという意味では、アリかもしれない!
……ただし!
文字は一括で生成できない!!!!
複数シェイプを選択して生成しようとすると、選んだシェイプ全てをグループだと認識するっぽく、
謎の幾何模様しか生成できませんでした……。
つまり、文字の数だけ一個一個手作業でボタンをぽちぽちしなければならないのです。
一回のデータ生成にも結構時間かかりますし、まあまあめんどくさい!
そして、バラバラに生成するため、できあがりの文字のスタイルが若干異なってきます。
先ほどの画像でいうと、ゴールドの「あ」と「え」を比べると顕著かも。
「スタイル参照」というコマンドで参考のスタイルを選べたのでそちらで最初の一個を選択しても、やはりばらつきが起こりました。
結論:ワンポイントで文字をアレンジしたいときは作字の手間が省けるかな…?
◎その3 簡単な背景

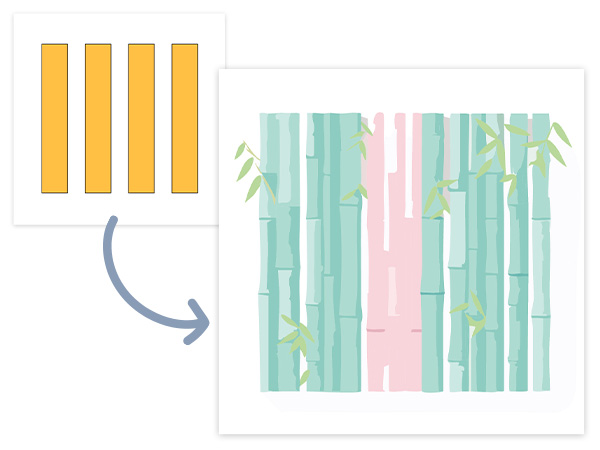
こちらも左上のシェイプをベースにしています。
プロンプト:「竹林」
シェイプの強度:強
ディテール:最低
効果:「フラットデザイン」
カラーとトーン:カラープリセット パステルカラー
で出てきたのがこちら。
結構かわいい!
……ただ、こちらも試行錯誤で良さげな感じのを何回も探してようやくこの画像を探せたといったところ。
ピンポイントでほしい画像が想像できていて、それが単純なもので、、、と条件が重なってやっと実用できるかも。
また、ディテールは最低縛りじゃないと、結構自由に変なものが生成されすぎる気がします。
結論:ガッツリ効果やカラーを設定しつくせばほしいものが出る…!かもしれない!
◎まとめ
ざっくり使ってみた感想ですが、生成の精度的に、ワンポイントのイラストや背景など、主役にならない要素であればボタン一つで気軽に作れてしまう便利な時短ツールだなという印象でした。
というか、そういうしっかり用途が決まっている(プロンプトで指示しやすい・想像しやすい)素材じゃないととんちんかんなものが出てきちゃったりして、フリー素材を探した方が早かった〜〜;;なんてことにもなっちゃいそうだなといったところ。
ただ、まだまだ開発が続いている機能だと思いますので、今後の進歩に期待しようと思います!
かなり長くなってしまいましたが、以上、Illustratorの生成塗りつぶしを使ってみた感想でした。
ご覧いただきありがとうございました〜!!

投稿:カツオぶし
